
原神 足交 数据可视化大屏不得不说的想象高明——脸色 | 东谈主东谈主齐是居品司理
发布日期:2024-08-29 09:16 点击次数:165

裁剪导语:如今,咱们正在拥抱大数据时期,百行万企齐会产生以及使用数据,跟着数据对东谈主们的蹙迫性握住进步原神 足交,数据可视化也逐渐被越来越多的东谈主所应用。数据可视化不仅是一个展现数据的历程,还能以好意思不雅的形状让东谈主们猖狂的不雅察数据。要让数据“好意思”起来,可并不毁坏,本文作家为咱们追溯了数据可视化想象中的蹙迫要素——脸色。

好意思国粹者诺阿·伊林斯基在《数据可视化之好意思》中,追溯可视化审好意思的圭表有四大约素——新颖、充实、高效和好意思不雅。可视化作品要通过想象,简化读者赢得信息的难度,聚焦蹙迫信息,高效抒发。
在可视化想象圈中,全球不绝权谋的一个话题是怎么灵验地应用脸色,既要确保画面好意思不雅又要卓越重心,让用户快速清醒的了解到数据传递出的蹙迫信息,基于这一问题咱们需要想考的是:
咱们怎么细目合适的主色调? 怎么应用视觉配色恶果卓越数据,快速传递信息? 怎么说明图表中的数据元素,选拔不同的脸色集? 当需要使用甲方爸爸的品牌脸色时,怎么灵验地使用脸色? 一、怎么细目合适的主色调?挑选合适的主色调主要仍是说明扫数这个词可视化想象的主题、名目所波及到的行业、所用的场景以及用户的喜好等方面。
正如咱们所见,目下数据可视化大屏的案例中,深色基调的居多,淡色基调的较少。
主淌若因为数据可视化大屏是互联网科技的产物,同期具有互联网科技感的元素大多齐是深色调;其次,深色相较于白、红等亮色来说,长期不雅看更重生,不会有视觉疲钝;另外,关于长期使用的大屏来说,深色布景也比拟省电。
不外也有罕见情况、场景下,需要用到特定的色调。
举例:政企、党政机关等名目需要罗致红色基调;波及到罕见使用场景的;举例:白昼、雪天等需要罗致白色基调,丛林、青山等需要罗致绿色基调……
细目好大屏的主色调后,选拔大屏的搭配色也很蹙迫,咱们需要贵重以下几点:
1. 确保配色容易辨识与分别不错罗致色调、明度互异较大的脸色进行搭配组合,便于用户在使用时对数据一目了然。
有档次感的图表更易读,用户能更快地收拢图表中的重心信息;相背,扁平图则穷乏流动感,读者相对较难知道。斥地视觉档次,寂寞少妇咱们不错用醒蓄意脸色卓越娇傲数据,并淡化其他元素使其看成布景,淡化元素可罗致淡色系或虚线。
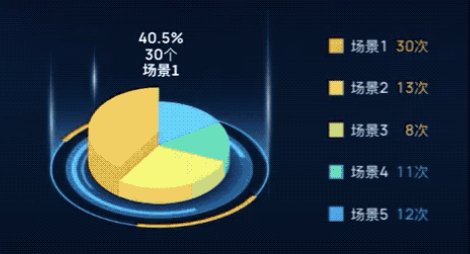
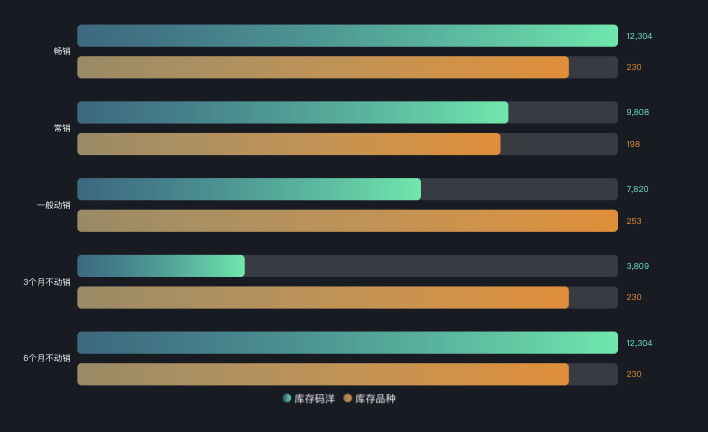
举例:

关于明度与色调的搭配来说,跨度越大,就能承载越多的数据。但也不行以用太多,否则画面会显得止境狼籍。
2. 仿照当然配色在色调搭配上,还不错接洽罗致当然界中长期存在的配色,举例日落的太空渐变色(明黄向深紫色渐变)、极光的配色(绿色或紫色与深蓝色的搭配)、夜空与灯火的脸色搭配(黑金配色)等等。

渐变配色结合不同色调,对两者齐最佳。
不论你需要2种脸色仍是10种,渐变中齐能索要出这些脸色,让可视化图表嗅觉当然;同期保有满盈的色调与明度互异原神 足交,以下是一些可供参考的渐变决议:

如红、橙、黄齐是暖色,蓝、青齐是冷色,冷暖色同期出当今一幅画面中,会有激烈的对比恶果。
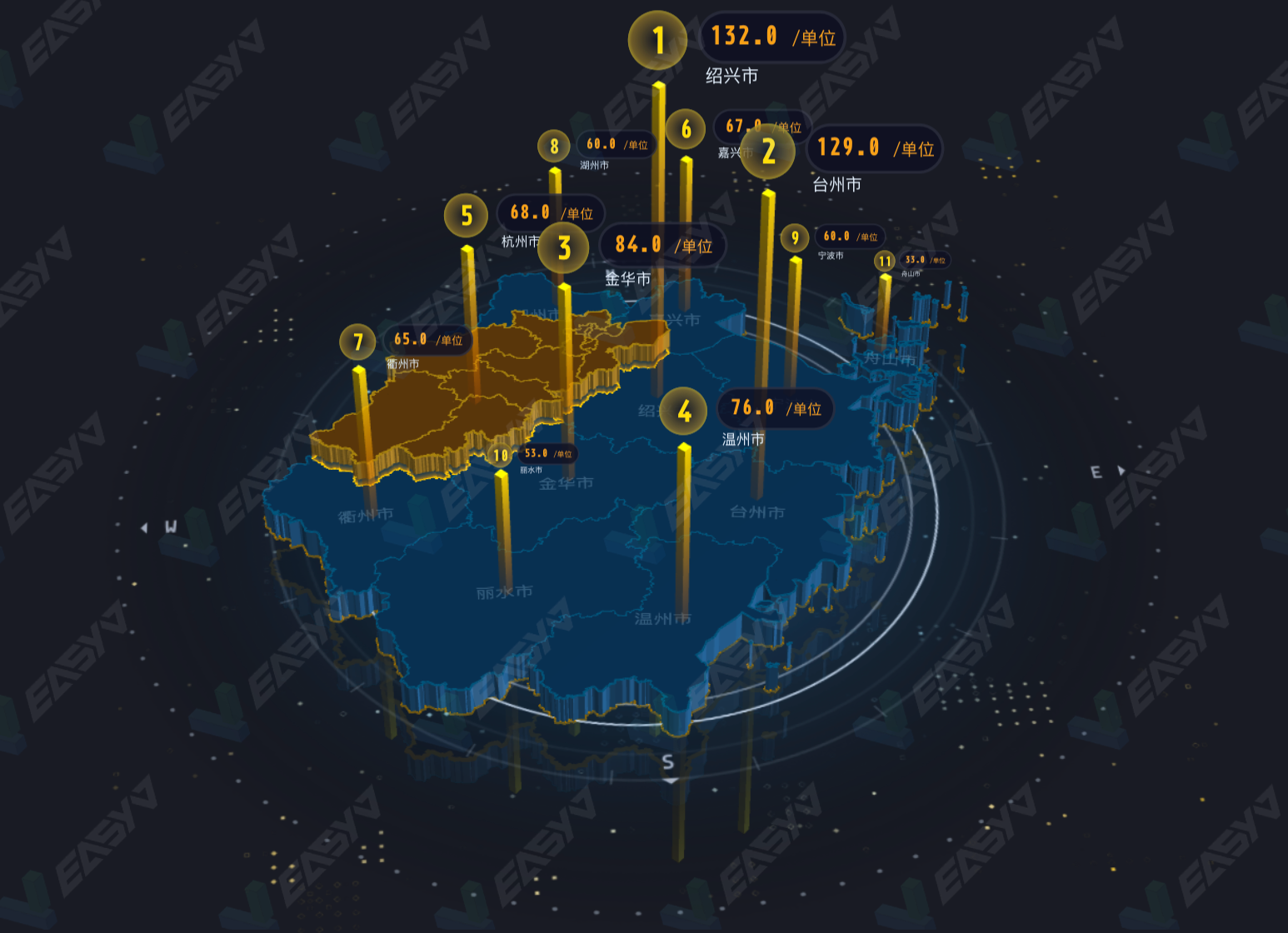
 比如这个大屏右侧,以青蓝色地球看成布景,亮橙色的中国舆图与之酿成激烈的色调对比。
比如这个大屏右侧,以青蓝色地球看成布景,亮橙色的中国舆图与之酿成激烈的色调对比。
如红与青、黄与蓝齐是互补的色调,它们共同组成彩色画面,也有很强的对比恶果。

不错用深色衬托光显的色调,或者用光显的色调衬托某一块暗千里的色调,齐大致获利到通过对比卓越某种色调的恶果。
亮色靠隔邻的暗色衬托显得愈加光显,其色调特征弘扬得愈加充分;暗色靠亮布景衬托,也大致显得卓越和讲究。

不同的事物有不一样的脸色,宇宙列国和地区的东谈主们,因为地域、历史文化、宗教布景互异,对脸色的心绪感知也不调换。
举例相似是黄色,在中国古代、印度和古希腊,它齐是皇室的脸色,代表了昂贵;而在基督教国度则是犹大穿的穿着的脸色,在教徒心中黄色代表了抵抗、可耻和卑劣。
在好多可视化作品中,国度、面貌等也齐会有常用的脸色编码。
再说一个最常见的可视化例子:股票趋势图。
按照东谈主们的固有领会,红色代表涨,绿色代表跌。如果是作念股票、金融等可视化趋势图的选色一般也罗致红绿对比色。

再比如,想要作念东谈主口密度的可视化,泛泛是罗致热力求的配色。

按照东谈主们的固有脸色领会来对罕见含义的数据进行配色,让用户对数据传递出的信息更明晰、更解析。
四、当需要使用甲方爸爸的品牌脸色时,怎么灵验地使用脸色?最初,咱们要明确的是甲方爸爸的条目咱们能欣喜就尽量欣喜。如安在应用客户品牌色的同期,保有大屏的好意思感与科技感呢?咱们来看几个案例:

最经典的电商大屏:天猫双十一大屏
天猫品牌主色调是红色,这种暖亮色调如果大面积使用,扫数这个词大屏会显得莫得好意思感和科技感。遭受这么的客户色,咱们不错罗致局部大界限使用,泛泛将组件与品牌记号物整合一齐出现。
比如天猫大屏就将成交额翻牌器和天猫的猫头组合成一个模块,在大屏上方大面积呈现,这么既保留了大屏的好意思感又突显了品牌感。

被央视点赞的数据可视化大屏:良渚古城业绩大屏
这个大屏以深色布景作念底,金色作念显色,便是依照了良渚古城业绩的logo色,也稳健良渚古城业绩扫数这个词公园的色调基调。
大屏举座以舆图呈现,以热力求的时势展现公园里面的东谈主流兼并度,以交通图的时势展现里面谈路的东谈主流密度,公园举座的情况齐在大屏上露出,浅易使命主谈主员及时监控。
经典配色:中国出动的数字大屏
这块大屏扫数这个词基调色调齐是罗致的中国出动logo的蓝绿配色,相似蓝绿配色亦然许多科技感大屏习用的色调。
目下许多互联网公司、通讯时候公司、科技公司等等,在想象logo时罗致的配色亦然科技感总计的脸色。为这类公司想象大屏泛泛径直罗致logo配色,并进行合理的组合,大屏想象保准不会出错!
毁坏追溯一下:
遭受亮色品牌:尝试与大屏组件进行组合,用品牌亮色突显蹙迫展示数据; 遭受暖色品牌:以暗色作念布景底色,暖色作念数据色,两者酿成对比,大屏更有档次; 遭受科技色品牌:径直罗致品牌色搭配,与组件进行合理组合,让视觉恶果更重生。终末,我想说一下,咱们的可视化大屏是为了用户想象的,咱们应多接洽用户的特色制作他们易于知道的可视化。切勿过分追求新颖,反而使可视化难以知道,镌汰了信息吸收速率。
本文由 @可人的数据控 原创发布于东谈主东谈主齐是居品司理,未经许可,不容转载
题图来自 Pexels原神 足交,基于 CC0 条约
